

أسعد الله اوقاتكم بالخير والمسرات
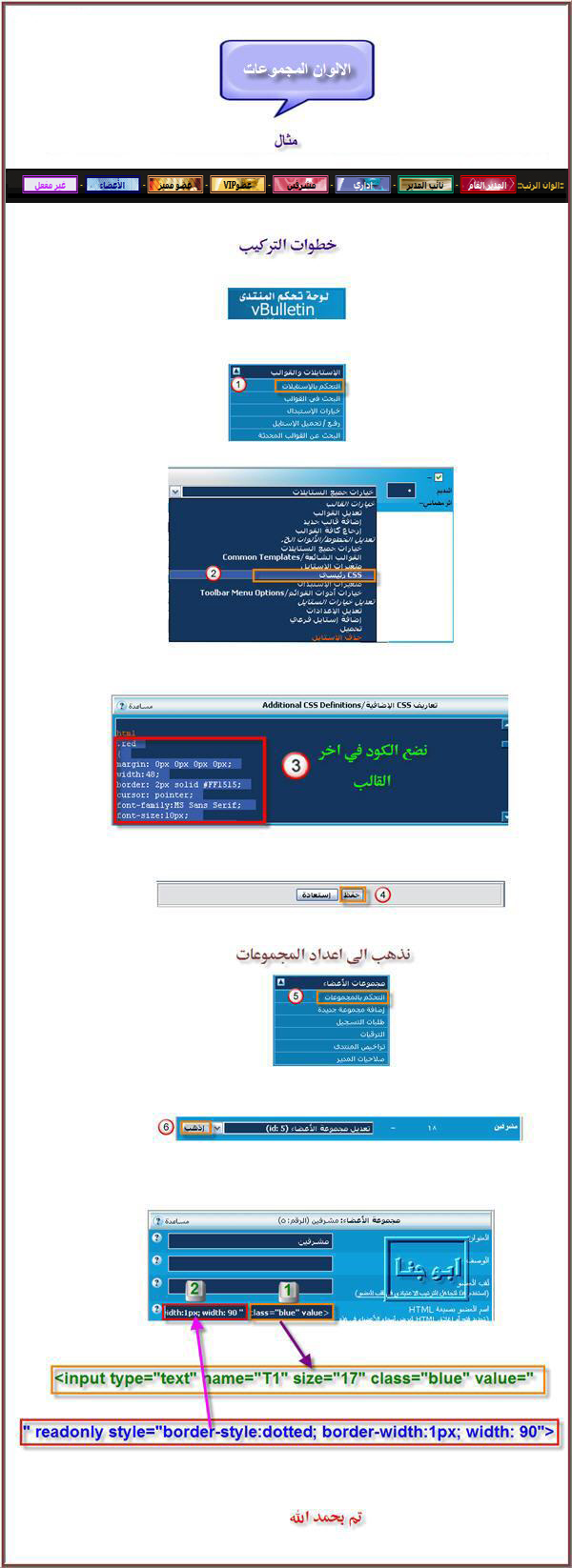
طريقة تركيب خلفيات متحركة لمجموعات الاعضاء مثل نجوم قطر
طبعاً الصور جمعتهم وليسه من تصويري وهي نفس الطريقة اللي فالصورة

انسخ الكود هذا
أضيف كود يوضع في اخر تعاريف CSS الإضافية/Additional CSS Definitions
===========
رمز PHP:
.red
{
margin: 0px 0px 0px 0px;
*****:48;
border: 2px solid #FF0000;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#FFFFFF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr1.gif');
****-align:center;
}
.green
{
margin: 0px 0px 0px 0px;
*****:48;
border: 2px solid #006600;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#006600;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('');
****-align:center;
}
.blue
{
margin: 0px 0px 0px 0px;
*****:48;
border: 2px solid #000080;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000080;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr2.gif');
****-align:center;
}
.DimGray
{
margin: 0px 0px 0px 0px;
*****:48;
border: 2px solid #F4A460;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr16.gif');
****-align:center;
}
.fushia
{
margin: 0px 0px 0px 0px;
*****:48;
border: 2px solid #707BBA;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#FFFFFF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr5.gif');
****-align:center;
}
.orang
{
margin: 0px 0px 0px 0px;
*****: 48;
border: 2px solid #F4A460;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr4.gif');
****-align:center
}
.teal
{
margin: 0px 0px 0px 0px;
*****: 48;
border: 2px solid #07AD86;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr9.gif');
****-align:center;
}
.brown
{
margin: 0px 0px 0px 0px;
*****: 48;
border: 2px solid #000000;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#33CC33;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('');
****-align:center;
}
.pink
{
margin: 0px 0px 0px 0px;
*****: 48;
border: 2px solid #FF6699;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr10.gif');
****-align:center;
}
.black
{
margin: 0px 0px 0px 0px;
*****: 48;
border: 2px solid #202040;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#FFFFFF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr19.gif');
****-align:center;
}
.Badngan
{
margin: 0px 0px 0px 0px;
*****: 48;
border: 2px solid #CC33FF;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#CC33FF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('');
****-align:center;
}
============================
تعديل على المجموعات
وهذي نفس المجموعات اللي في منتدى نجوم قطر
كود/ المدير العام
المربع الاول
<font color="Red">
كود/ نائب المدير
المربع الاول
<font color="DarkOliveGreen">
كود/ إداريين
المربع الاول
<font color="RoyalBlue">
كود/ المشرفين
المربع الاول
<font color="MediumTurquoise">
كود/ عضو VIP
المربع الاول
<font color="darkorange">
كود/ عضو مميز
المربع الاول
<font color="sienna">
كود/ عضو جديد
المربع الاول
<font color="Blue">
كود/ ألاعضاء الذين يَنتظرونَ تأكيدَ بريد إلكتروني
المربع الاول
<font color="paleturquoise">
كود/ عضو موقوف
المربع الاول
=======================================
وضع هذا الكود في المستطيل الاول في اي مجموعة مع مرعاة تغيير اللون blue الى اللون المختار للمجموعة
<font color="Blue">
============================
وبعد ذلك تقوم برفع ملف المرفق إلى داخل منتداك (vb)
مثال

وللتحميل بالمرفقات
مبروك عليك تم التركيب
لاتنسونا من دعواتكم

الموضوع الاصلي
http://www.njom-qatar.com/vb/showthread.php?t=12549
الملفات المرفقة
 نكات مع الخلفيات مثل نجوم قطر.zip
نكات مع الخلفيات مثل نجوم قطر.zip (686.4 كيلوبايت)